1. User Experience :- To understand user behavior and their context.
Example :- While using online meeting their are three specific actions depends on users situations. to enable or disable using switch. it is easy to take action by the user.
2. Consistent Design :- It help users to recognize and easier to learn the system.
Example:- Error message while fill up the sign up form, any important/required field forgot by user will show error message when tap on Submit button.
3. Functionality :- To provide necessary features and functionality related to usage.
Example 1 :- Price Range slider to set min and max price range
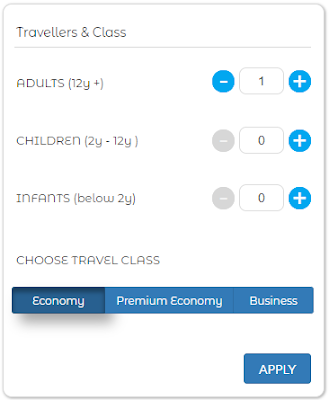
Example 2 :- Provide easy interface to set Travelers & class while booking online ticket
4. Cognition :- Acquiring the Users knowledge and understanding through thought, and their experience, and the senses.
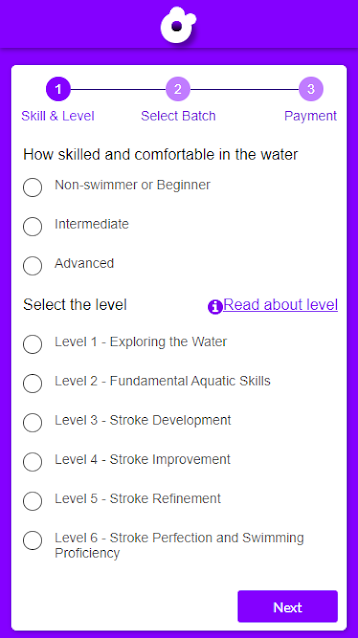
Example :- While Join the Swimming class through the app have some important questions to the user.
Like how skilled and skilled level. for selecting the skill and level having read about level which make the user aware about the level which they are going to join.
5. Engagement :- How frequently user interacting / engaging with the app / website to check their desired products. So design the app / website in such a manner where users can interactively engaged with the app / website.
Example :- E-commerce app / website is having Carousel actions to show user multiple products in such a manner where user can view multiple products along with various product details. so they can check / view other products also with other users review and ratting.
As well as view more offers which makes user more engage with the App / website.
6. User control :- To provide the user , To control, trust, and explore more about the product which they are looking for.
Example :- While user selecting any online course, to provide simple search option with course details it will make user more confident and increase their trust towards the app / website.
7. Perceivability :- Information should be understandable to the user either through visual / audio which make more easy to users.
Example :- Home Remedies app having options to listen the content as well as to switch the theme color which make more readability to the user.
8. Learnability :- The quality of products and interfaces that allows users to quickly become familiar with them and able to make good use of all their features and capabilities.
Example :- While users interacting with Captcha in sign in form, The captcha is having options like refresh the text if user is not able to identify the text or text to speech which helps to user enter right captcha in text-field.
9. Error handling :- Take care to prevent errors, if they occur make sure to detect and recover them quickly.
Example :- In form interaction the text area shows the error while user enters more than 50 characters.
The error message is easy to understand the user while they enter more than 50 characters in text-field.
10. Affordability :- Users can easily identify the object through their appearance/ User interface while designing the App / website should have consistent with standard web UI elements.
Example :- An example of nested checkbox while switch on the toggle to select the desire object.
11. Visibility :- Make the main objects / product list / menu list visible to the users. like making menu list visible to users using hamburger side-bar menus and tab-bar menus to using user experience and prioritize their visibility.
Example :- hamburger menu in mobile app.















Comments
Post a Comment